记腾讯互娱网站布局(3)
本文共 353 字,大约阅读时间需要 1 分钟。
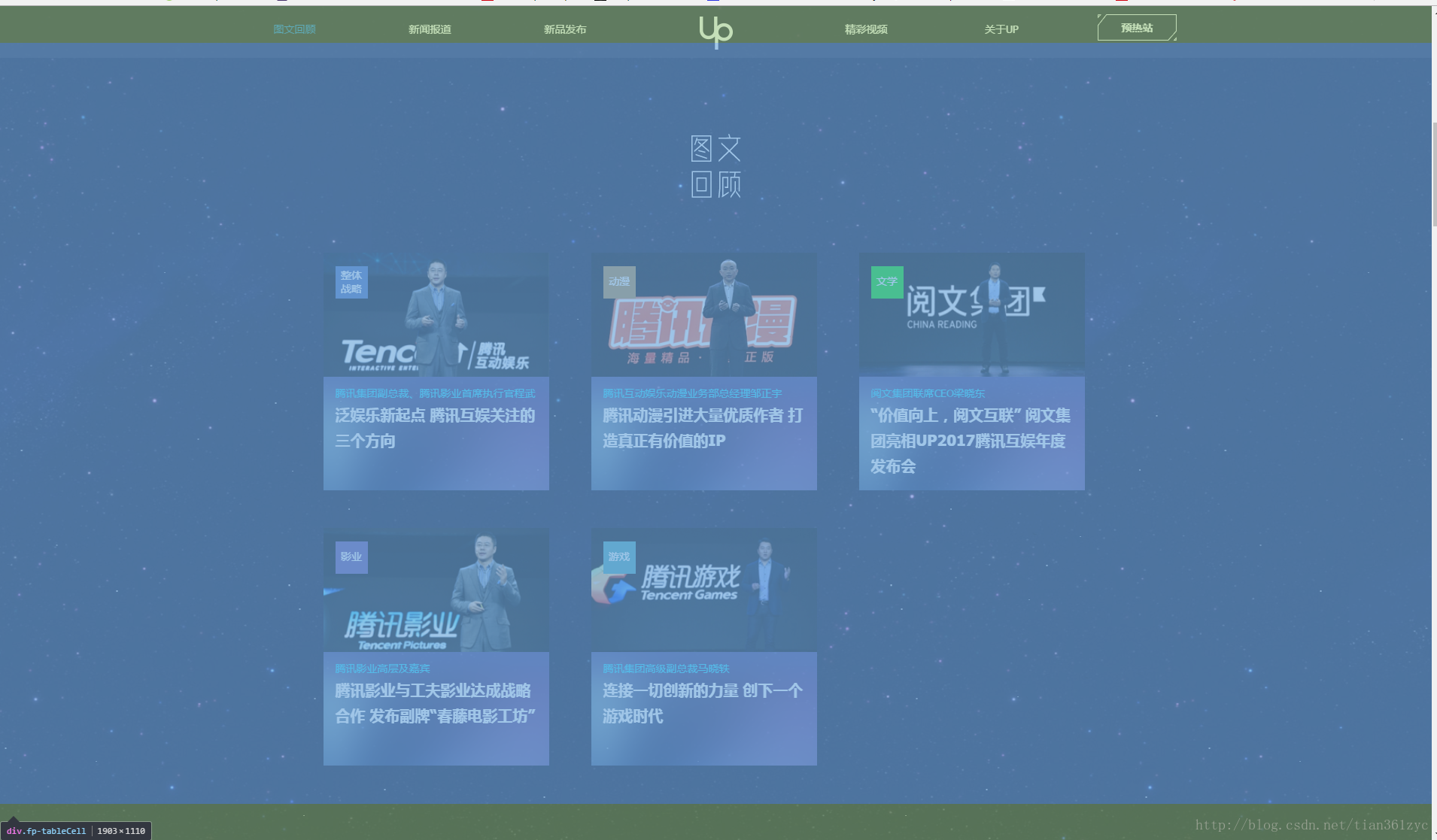
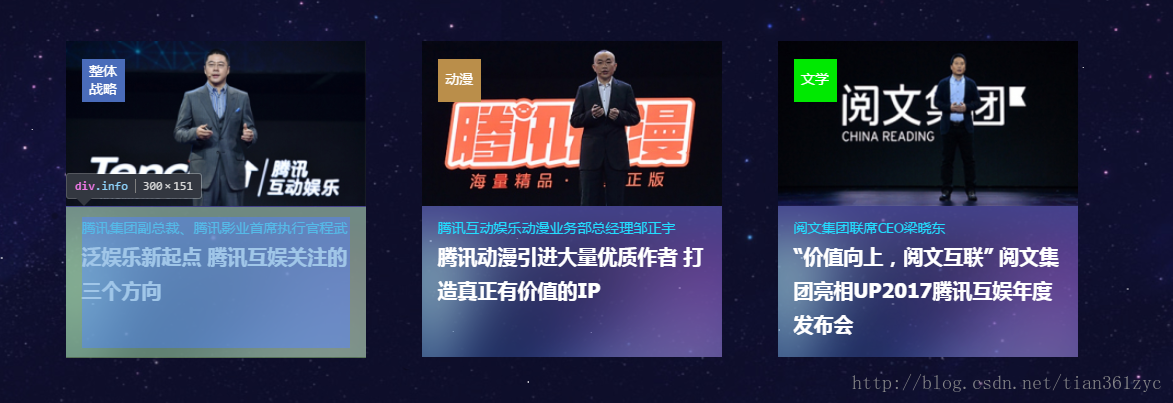
3.图文回顾
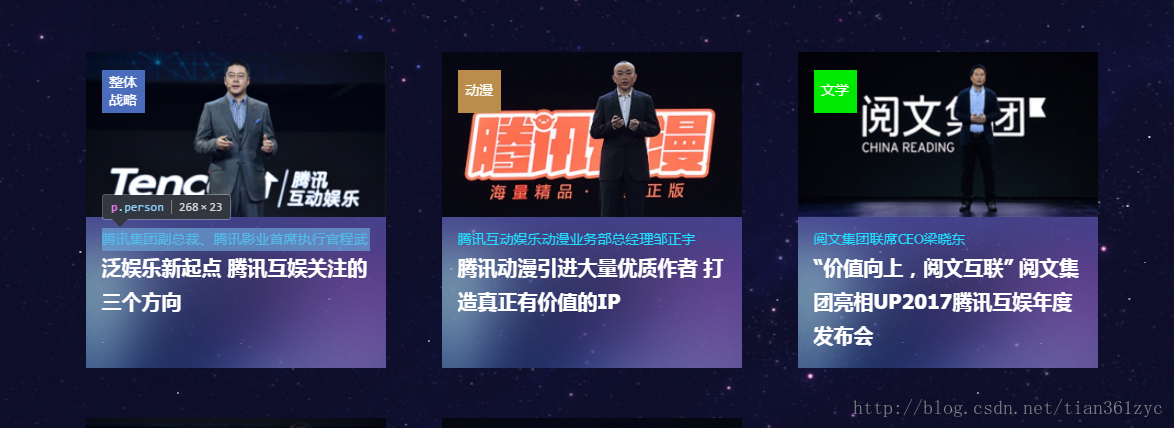
先看看整个网站的全貌
这里’display:table;width:100%;table-layout:fixed’是约定俗成的写法,用来保证固定的表单布局,同时让连续的英文单词不会超出
内部采用’display:table-cell’属性将内容当做表格的td标签一样显示,设置vertical-align保证居中
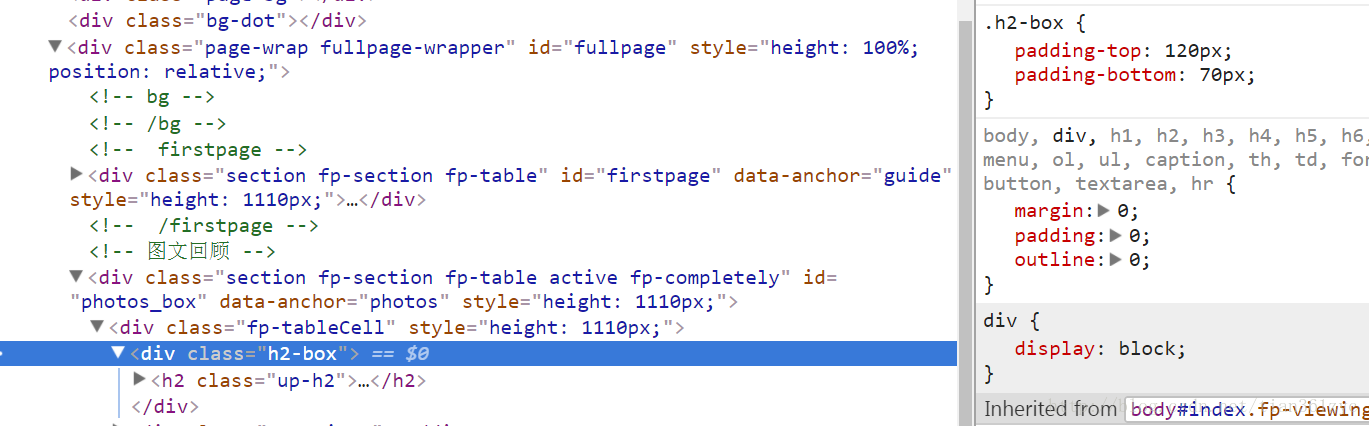
设置标题的padding拉开上下的距离
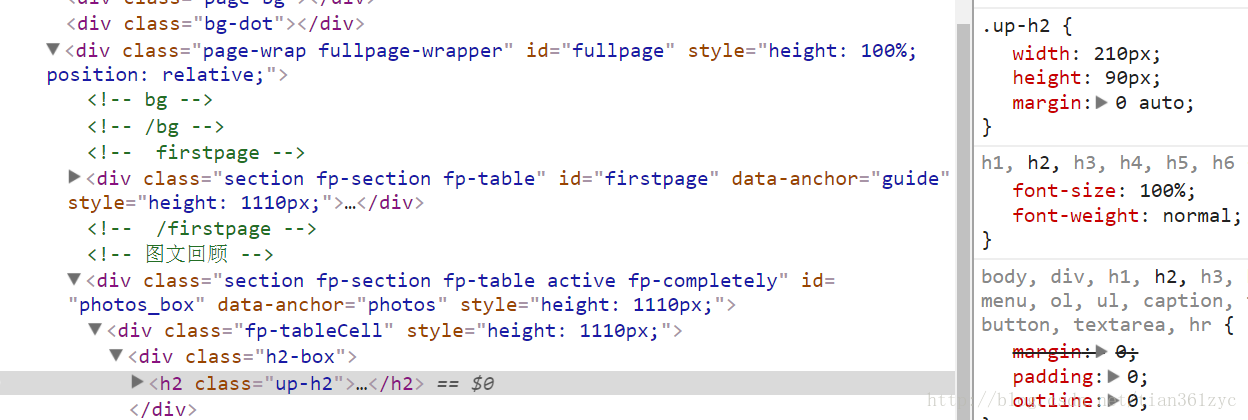
设置标题内容的宽度和居中显示
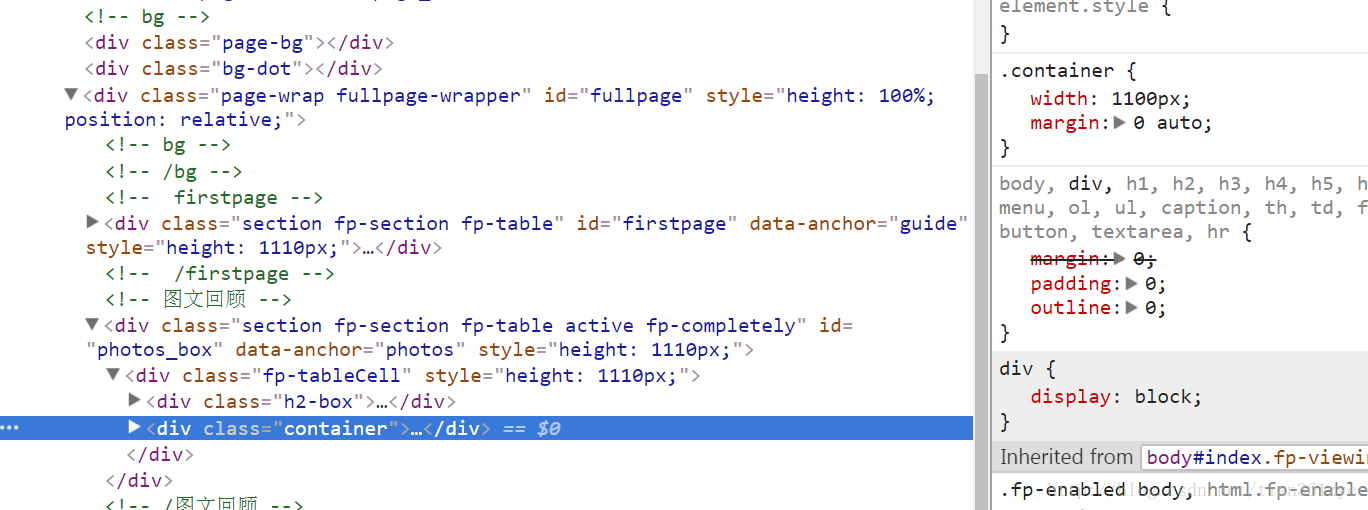
设置包裹正文的区域的固定宽度和居中显示
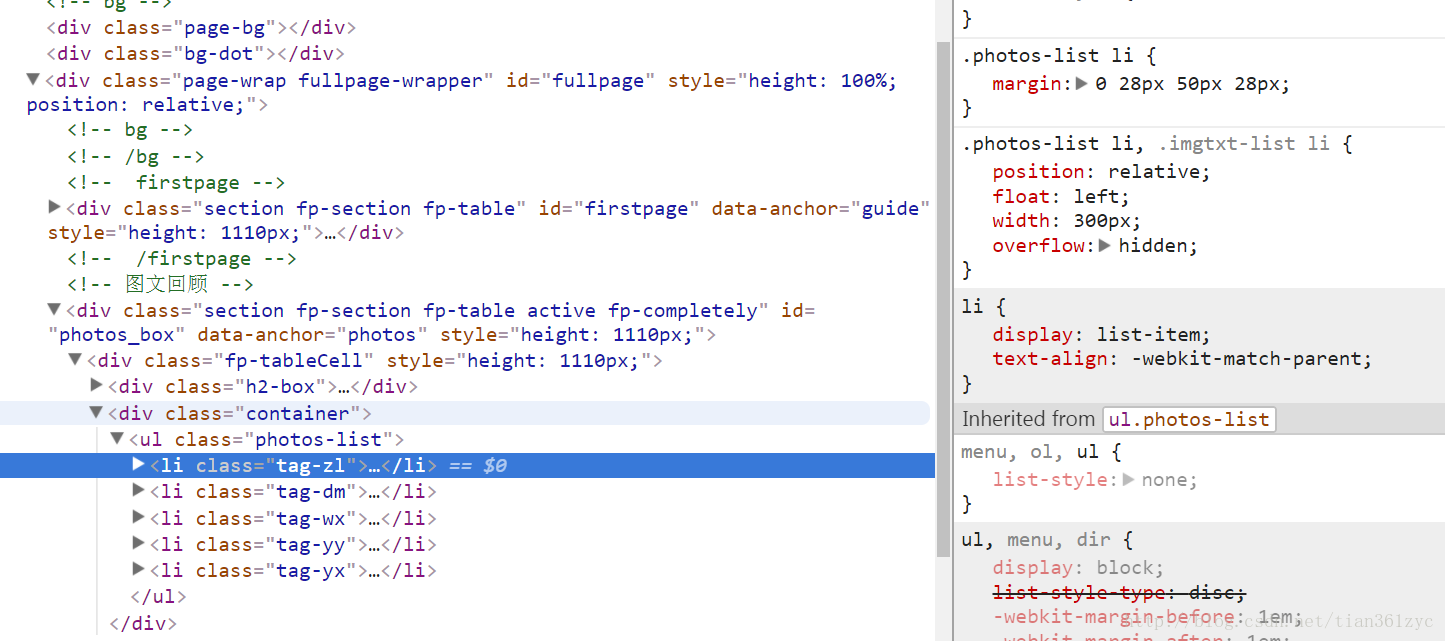
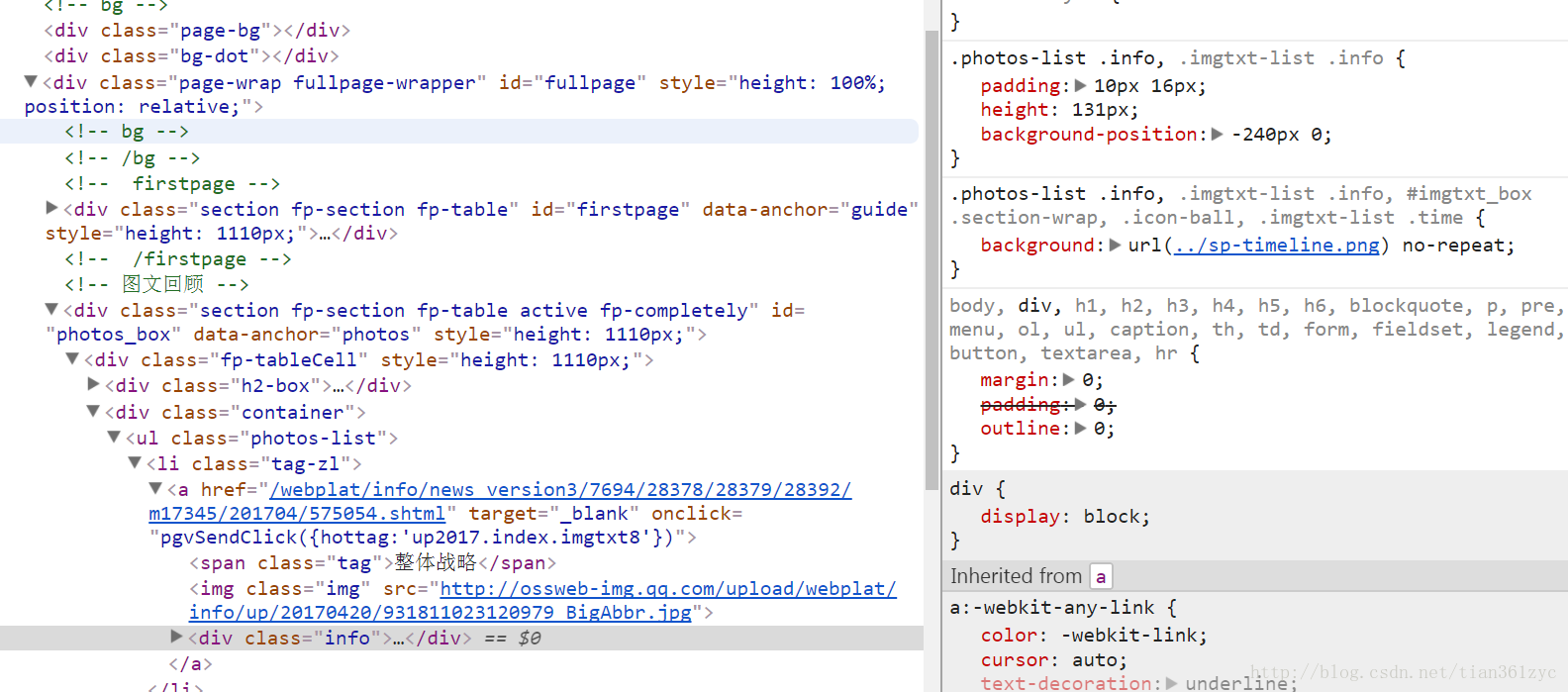
设置每个li为固定的宽度,左浮动且相对定位,已经上下作用的margin的值
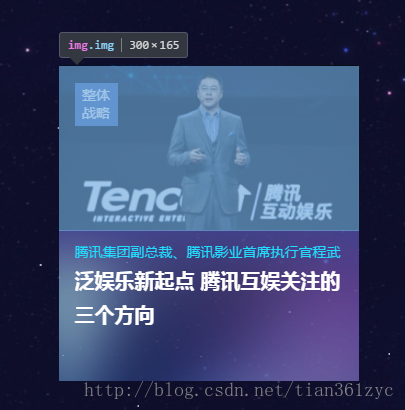
设置小图标的固定宽高以及一些其余的属性,最重要的是设置为绝对定位,正好相对外部相对定位的包裹容器进行一个位置的摆放
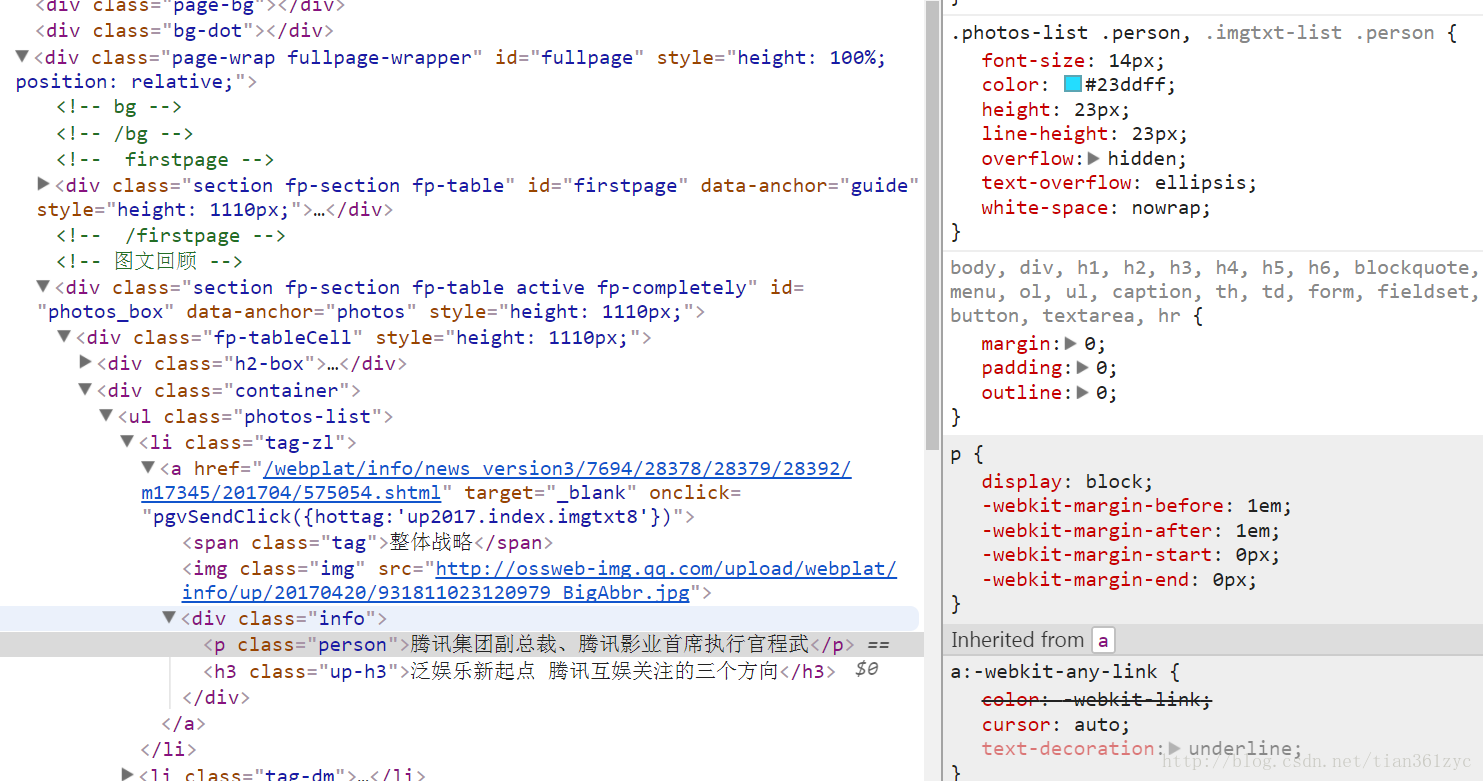
设置图片为定宽,切和下面的文字同层次排列
最后设置里面的内容的一些细节属性
你可能感兴趣的文章
第二阶段个人总结05
查看>>
Java课程设计---修改学生基本信息
查看>>
Java文件操作
查看>>
缓存中空数据的管理方法
查看>>
STL<algorithm> sort函数详解(转)
查看>>
spring 官方下载地址(Spring Framework 3.2.x&Spring Framework 4.0.x)
查看>>
[CentOS7] 挂载iso镜像文件到/media目录下
查看>>
CSS中的行为——expression
查看>>
[硬件结构]硬件体系结构中的缓存的定性与定量分析案例
查看>>
Python字典嵌套
查看>>
spark 源码分析之二 -- SparkContext 的初始化过程
查看>>
管理Session
查看>>
python之字符串
查看>>
CSS的引入方式及CSS选择器
查看>>
在Web Page中包含PHP代码
查看>>
oc内存管理总结(一)
查看>>
mac屏幕录制
查看>>
记一次Sql Server (MSSQLSERVER) 服务无法启动处理经历
查看>>
Dijkstra算法
查看>>
$.messager.show扩展:指定位置显示
查看>>